Wie können wir helfen?
Um ein einfaches Kassendisplay einzurichten, reicht schon z.B. ein einfaches Tablet und einige Angaben unter Zahnrad – Backoffice – Stammdaten – Filiale – Kundendisplay:

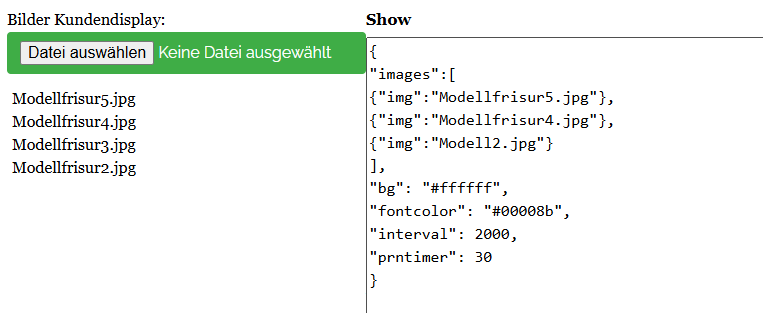
Bei „Bilder Kundendisplay“ links können Sie Bilddateien von Ihrem PC auswählen und für das Kundendisplay in einer Art Sammelliste hinterlegen. Einmal hinterlegt, können diese Bilder aus der Liste immer wieder genutzt werden.
Als Format eignen sich jpg, jpeg und png. Die Größe ist dabei nicht weiter relevant.
Das Kundendisplay kann auch Videos wiedergeben. Diese können im Code jedoch lediglich über einen Link verknüpft werden. Das Hochladen eines Videos direkt vom PC ist nicht möglich.
Hinweis: Nach dem Hochladen eines Bildes werden Sie zurück zu den Öffnungszeiten geleitet. Sie können dann einfach wieder in den Reiter „Kundendisplay“ klicken.
Rechts unter „Show“ muss nun ein passender JSON-Code (JavaScript Object Notation) eingetragen werden, damit das Kundendisplay weiß, was es anzeigen soll.
Auch wenn Sie sich mit Codes und JavaScript nicht auskennen, kein Problem: Ein einfaches Beispiel finden Sie direkt unter dem Kästchen als Text angegeben.
Sie können diesen Text kopieren und in das Textfeld einfügen. Um die Vorlage mit Ihren eigenen Bildern oder Videos zu ergänzen, müssen hier nur die img-Verlinkungen angepasst werden.
So wird z.B. aus
{„img“:“bild1.png“},
{„img“:“bild2.png“},
{„img“:“http://www.kundenserver.de/bild2.png“},
eine andere Auflistung dank der eigenen Bilder-/Videonamen. Die Namen für die Bilder können Sie aus der Liste links einfach reinkopieren, oder manuell eintippen. Achten Sie dabei darauf, dass die Sonderzeichen und Klammern bestehen bleiben.
{„img“:“Modellfrisur5.jpg“},
{„img“:“Modellfrisur4.jpg“}
Im Beispiel sind 2 Bilder und 3 Verlinkungen zu einem Video als Beispielzeile aufgeführt. Sie können natürlich beliebig viele Videos und Bilder einfügen – seien Sie kreativ.
Jede Zeile wird dabei mit einem Komma-Zeichen getrennt und die nächste Eingabe daruntergesetzt. Die letzte Position in der Auflistung hat kein Sonderzeichen und wird lediglich von der Klammer beendet.
„bg“=Hintergrundfarbe
„fontcolor“ = Vordergrund-/Textfarbe
Die Farbdefinition richtet sich nach der RGB-Farbtabelle (z.B. #ffffff = weiß).
Ist der Text korrekt angegeben, erschient unter dem Kasten die Anmerkung „Syntax OK“.

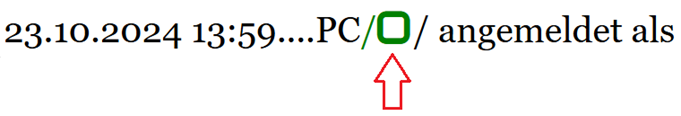
Damit das Kundendisplay angezeigt wird, muss dieses zunächst aktiv geschaltet werden. Dazu können Sie in Ihrer Kasse unten Links auf das rote Viereck klicken.
Dieses wird daraufhin grün.
Grün = Kundendisplay aktiv eingeschaltet.
Das Kundendisplay kann Ihren Kassiervorgang nun dem Kunden anzeigen. Rufen Sie dazu auf einem anderen Gerät (z.B. einem anderen PC oder Tablet) Ihre Kasse im Internetbrowser auf. Geben Sie im Anschluss statt dem dahinter üblich folgenden /main.php ein: kundendisplay
also z.B. statt https://timpos.local/main.php -> https://timpos.local/kundendisplay
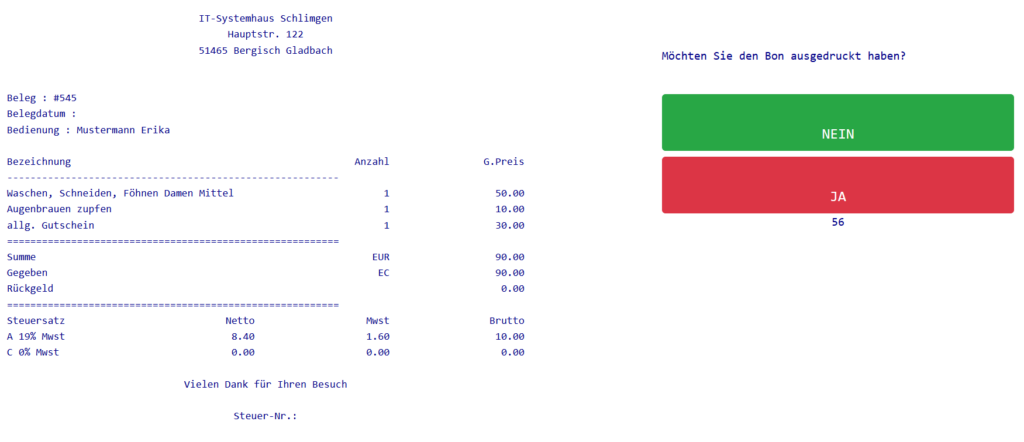
Wird aktuell nicht kassiert, werden lediglich die Bilder/Videos wiedergegeben. Sobald eine Position in der Kasse verbucht wird, springt die Anzeige automatisch in den Kassenmodus:

Ist bei Ihnen die Abfrage für den Bondruck aktiv und das Kundendisplay kann per Touch bedient werden (z.B. Tablet)? Dann kann der Kunde selbst entscheiden, ob er anschließend einen Beleg gedruckt haben möchte oder nicht.